后期调色:从理解HSL面板开始
2017年10月23日 来源:蜂鸟网HSL是一种非常直观的色彩表示方法。ACR以及Lightroom中的HSL调整面板,更是我们后期调色的神器。
本文将从HSL面板的角度,带领大家学习和认识颜色。
1. 什么是HSL
很多朋友都听说过RGB颜色模型,即任何一种颜色,都是由红(Red)、绿(Green)、蓝(Blue)三原色以不同的比例相加而成的。
但是RGB模型对人类而言并不直观,比如我说一种颜色是由60%红,30%绿和90%蓝组成的,你应该很难想象出来,这到底是哪种颜色?
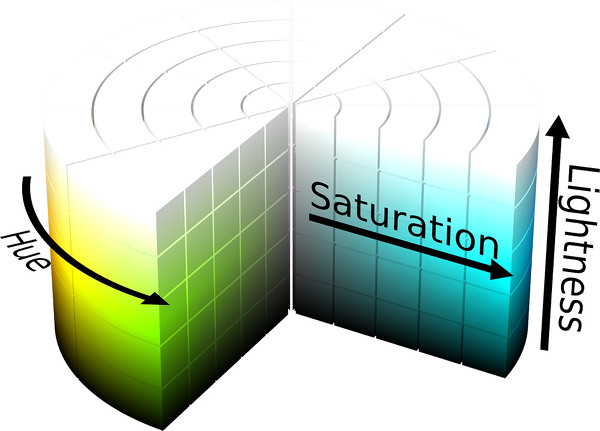
因此人们设计出了HSL色彩空间,来更加直观的表达颜色。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
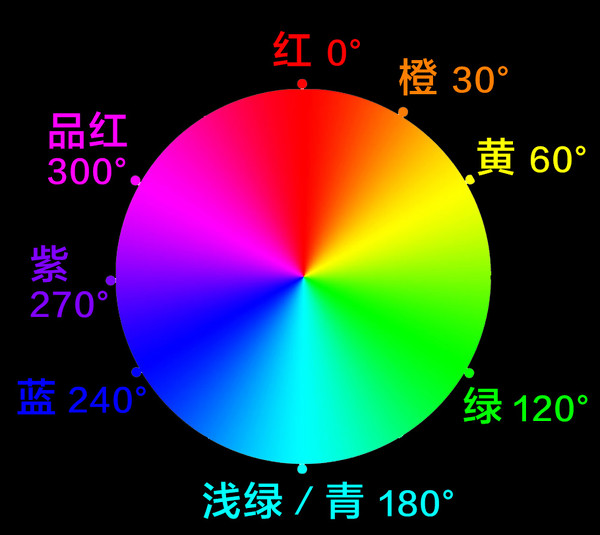
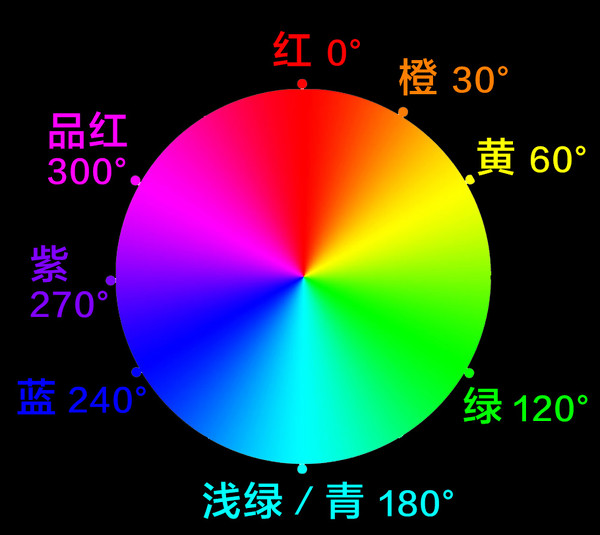
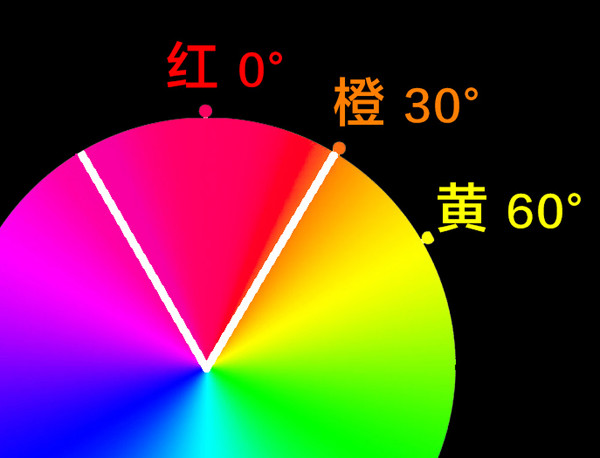
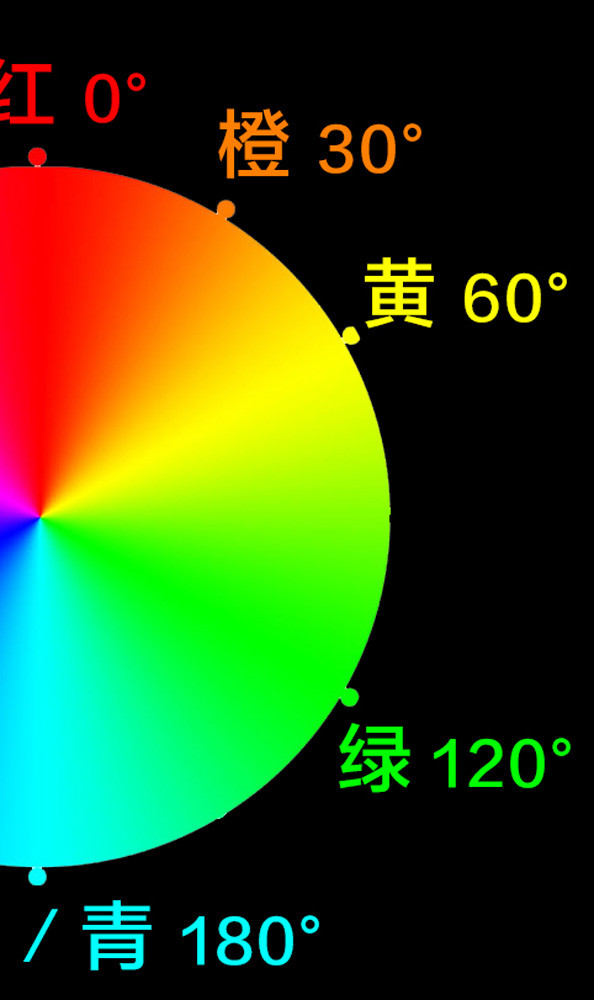
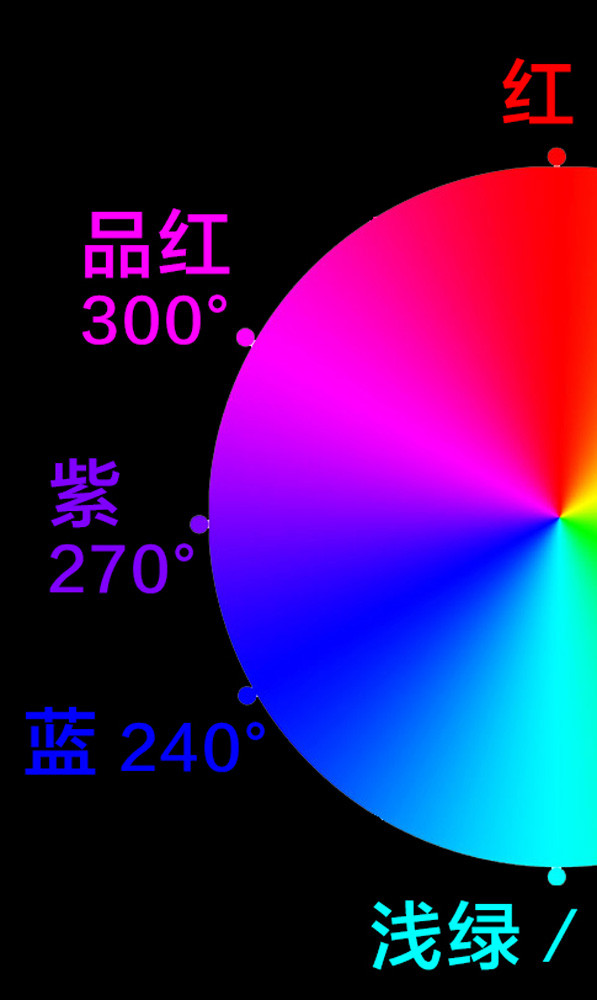
色相(Hue)是色彩的基本属性,就是人们平常所说的颜色名称,如紫色、青色、品红等等。我们可以在一个圆环上表示出所有的色相。

色环上的0度、120度、240度位置,分别对应了RGB模型的红、绿、蓝三原色。原色两两混合形成了二次色。比如黄色(60度)就是由红色和绿色混合而成;蓝色和绿色则相加形成青色(180度);品红(300度)则由红蓝两色组成。
原色和二次色之间,还有各种丰富的色相过渡,比如270度的紫色介于品红和蓝色之间。30度的橙色则是由红色黄色混合而成。
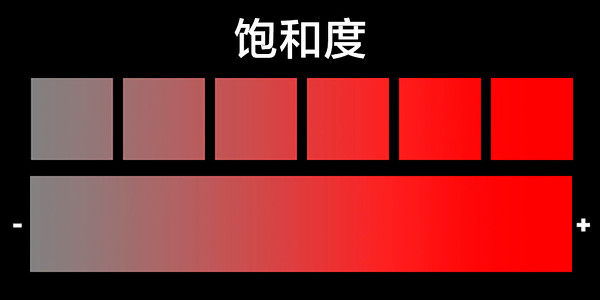
饱和度(Saturation)是指色彩的纯度,饱和度越高色彩越纯越浓,饱和度越低则色彩变灰变淡。

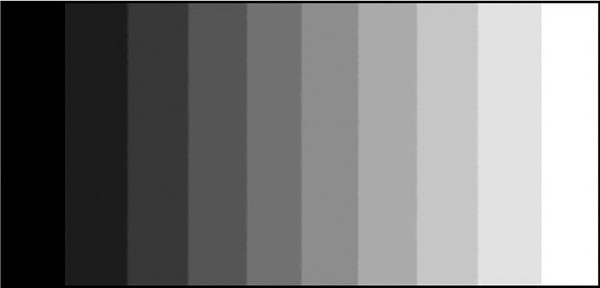
亮度(Lightness)指的是色彩的明暗程度,亮度值越高,色彩越白,亮度越低,色彩越黑。

我们把色相(Hue)、饱和度(Saturation)和亮度(Lightness)三个属性整合到一个圆柱中,就形成了HSL色彩空间模型。
HSL圆柱中的任意一个点,都对应了一种颜色。圆环上的度数代表了颜色的色相,离中轴的距离代表了颜色的饱和度,点的高度则对应了颜色的亮度。

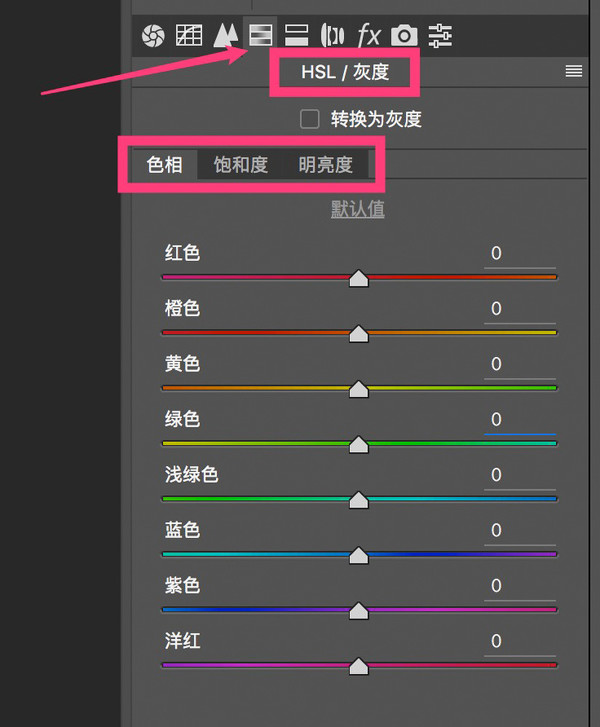
在ACR(以及Lightroom)中,第4个调整面板 - HSL面板,就是基于HSL色彩空间的后期调色工具。

2. 学会使用HSL面板
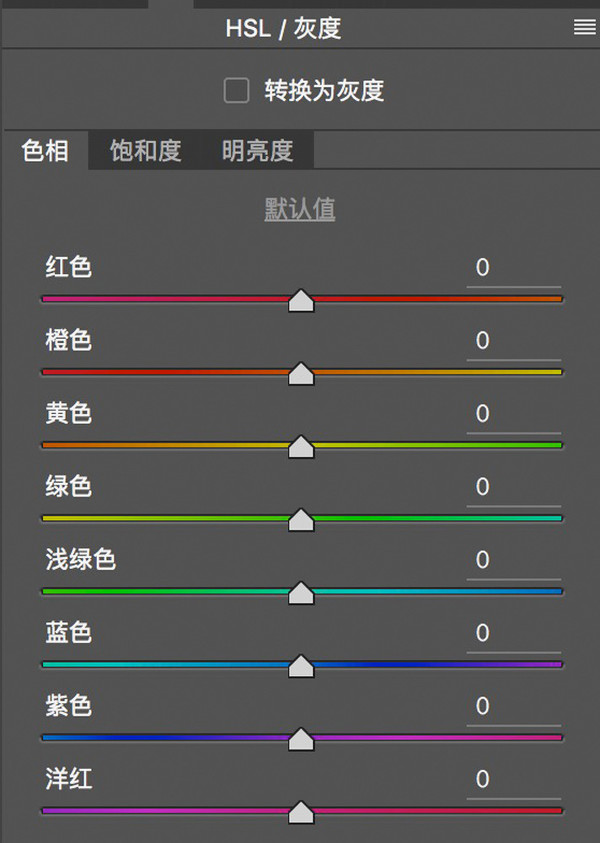
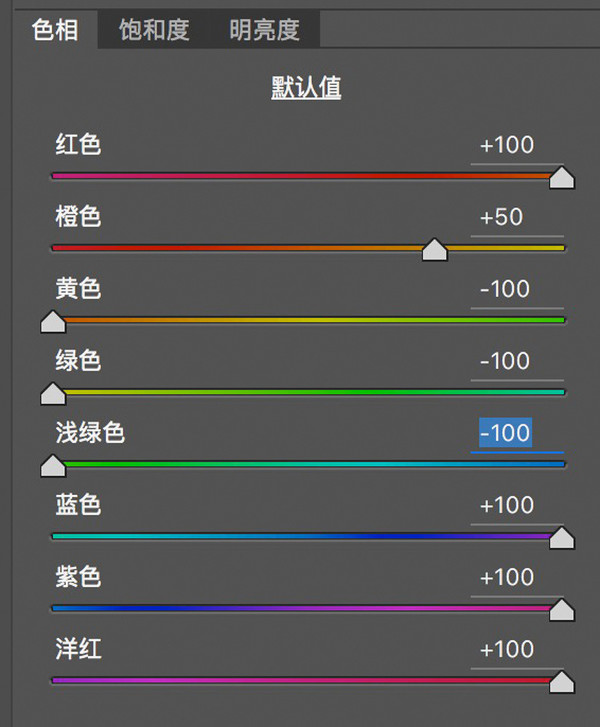
HSL面板由色相、饱和度、明亮度三个子面板组成。每个子面板中有8个滑块,分别可以对应调整图像中的8种色彩。

这8个调色滑块对应了我们前面讲过的红、橙、黄、绿、青(浅绿)、蓝、紫、品(洋红)8种自然界中的主要色彩。这样我们就能对照片中的不同色彩,进行分别的调整了。

我们调整红色的时候,不仅仅会影响色环上0度的准红色,还会影响到红色周围的偏红色相。

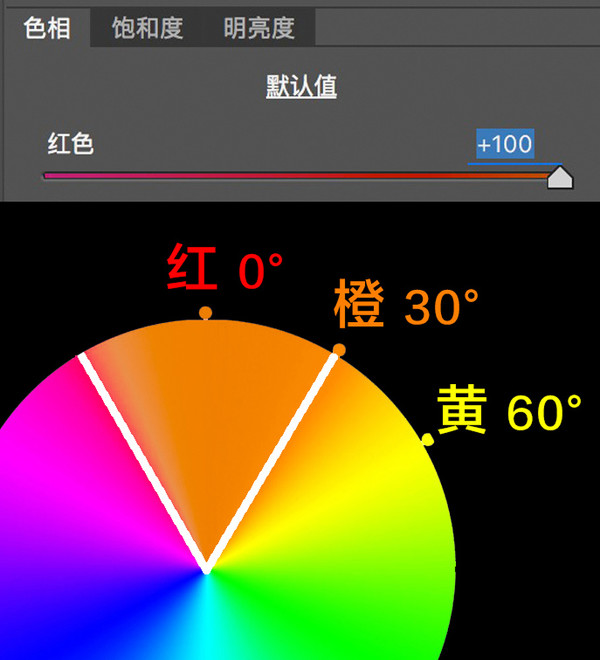
比如我在色相面板中,把红色滑块往右移动。这样照片中的红色,会往色环顺时针方向偏色,也就是偏向橙色。可以看到下图中,红色色相+100后,色环中红色及附近区域都变成了橙色。

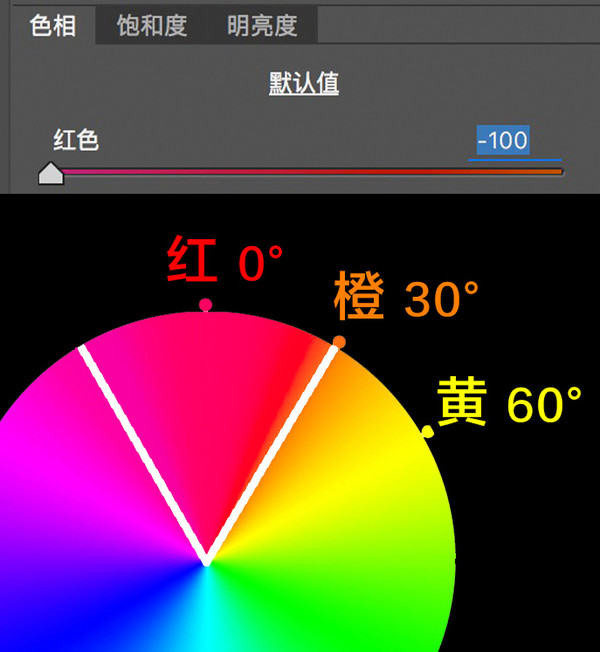
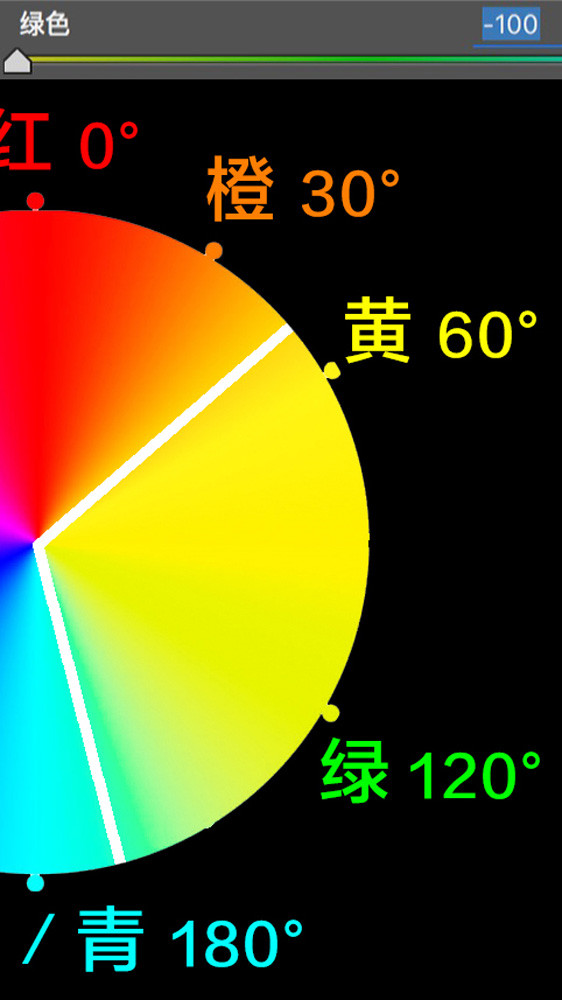
如果把红色色相滑块往左移动。这样照片中的红色,会往色环的逆时针方向偏色,也就是偏向品色。可以看到下图中,红色色相-100后,色环中红色及附近区域都偏向了品红色。

绿色在色环中,顺时针方向是青色,逆时针方向是黄色。

因此如果我们在色相面板里,把绿色变成-100。色环中绿色以及周边色相,就全部偏向了黄色。

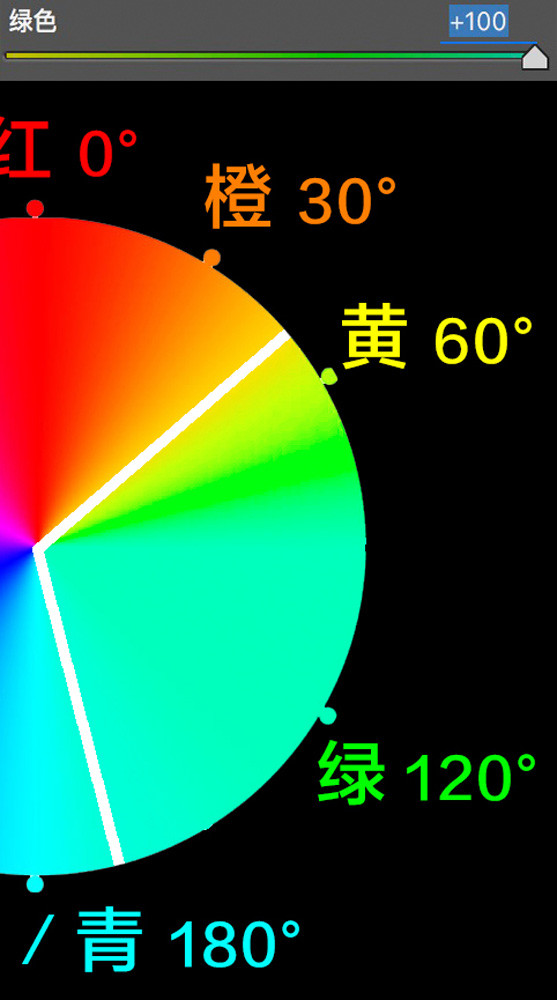
如果我们在色相面板里,把绿色变成+100。色环中绿色以及周边色相,就全部往青色色相偏移。

色相滑块往右移(加数值),颜色会在色环中顺时针偏色。色相滑块往左移(减数值),颜色会在色环中逆时针偏色。
理解了上面两句话,我们就学会了HSL的色相调整。

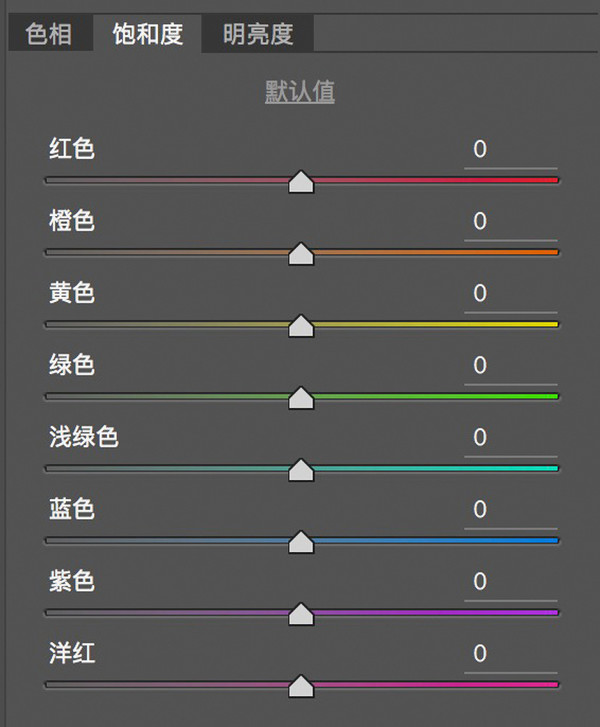
HSL中的饱和度面板很好理解。饱和度滑块右移,该颜色的浓度纯度增加。饱和度滑块左移,该颜色变灰变淡。

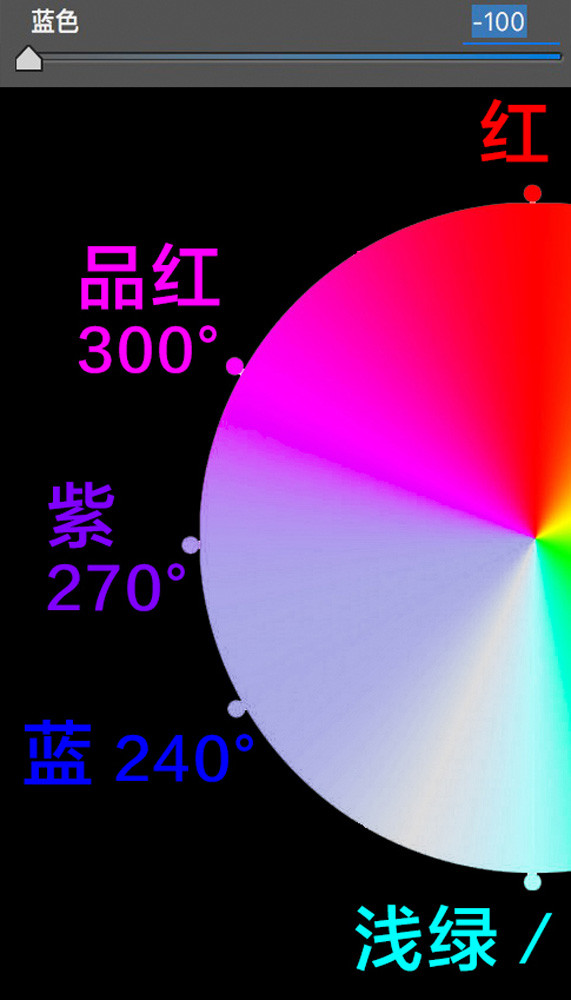
比如色环中的蓝色区域。

如果我们把饱和度面板里的蓝色滑块移到最左边,可以发现色环中的蓝色区域大大的变淡变灰了。

但是为什么蓝色区域没有完全变成中灰色呢?这是因为这部分色彩区域,不仅会被蓝色滑块作用,也会被紫色滑块影响。
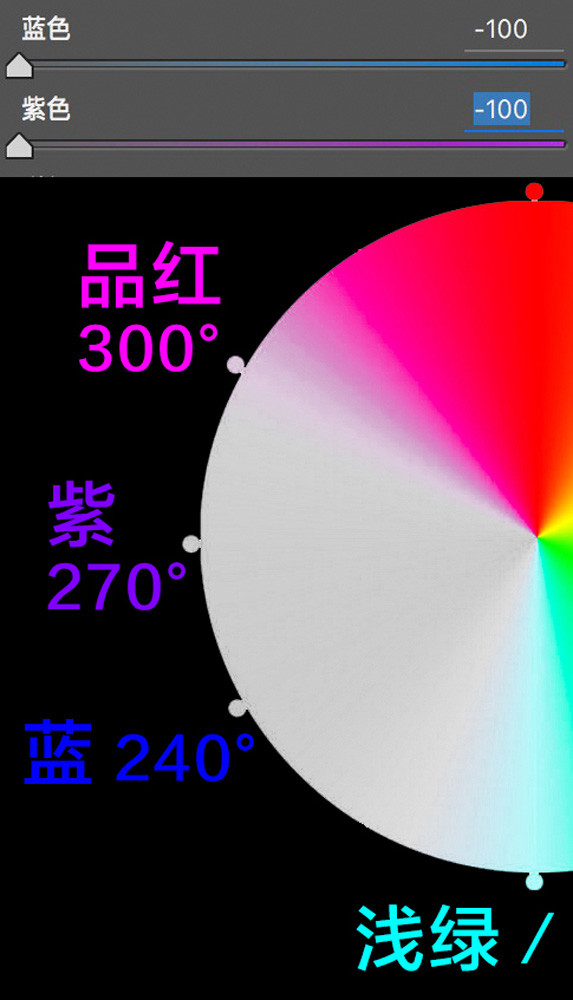
如果我在饱和度面板中,把紫色滑块的饱和度也减到-100,可以看到原来色环上整片的蓝紫色区域,都变成了纯灰色。

最后一个HSL面板是明亮度面板,明亮度滑块左移,该颜色变暗变黑,滑块右移,该颜色变亮变白。

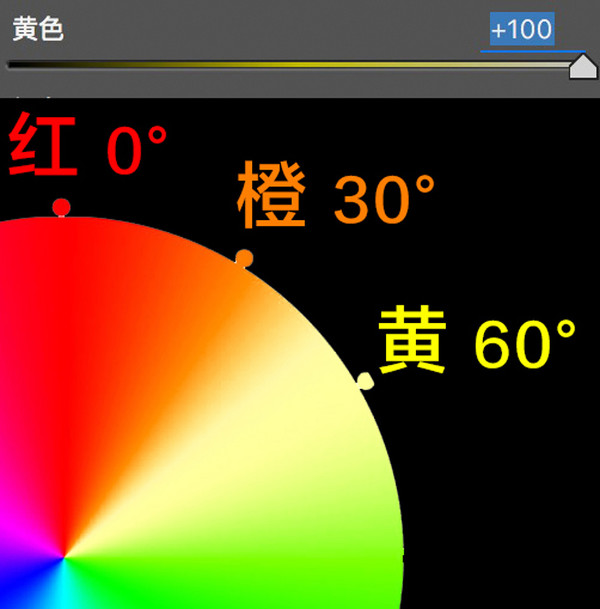
比如我把黄色的明亮度滑块移动到+100,可以看到色环中的黄色变亮了。
3. HSL面板实战调色
接下来托马斯会以下面这张照片为例,告诉大家如何用HSL面板进行调色。
在托马斯的VX公号 thomaskksj 后台回复关键词 “raw15”,可以获得本片raw文件的下载链接。

在调色之前,我们首先要弄清楚这张照片都是由哪些颜色组成的。
山体上裸露岩石,主要是橙色,以及少量黄色构成。天空和水面,主要颜色是蓝色和少量青色。地面上星星点点的红色小木屋,实际上受到红色和橙色共同作用。
比较复杂的是图中的绿色植物。近处山上被阳光照耀的植物,主要是黄色,其次才是绿色。远处山体上的深绿植被,则主要是大量绿色和少量青色构成。

首先我们在色相面板进行调整。黄色和绿色的色相滑块都往左移,让他们的色彩偏向黄色。这步主要是想把画面中绿意盎然的春色,变成橙黄的金秋色彩。
原来的天空偏青,所以我把蓝色滑块右移,天空海面的色相往紫色轻微靠拢。

照片中原来的绿色植被变成了黄色,天空从青蓝变成微微的紫蓝。

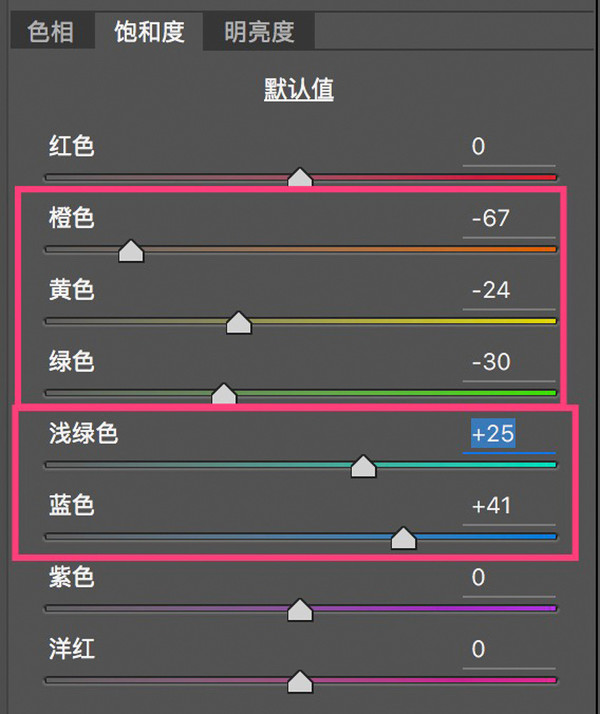
接下来是饱和度面板调整。这张图片我不仅想变成秋色,还想变成晚秋草木凄凉的枯败感觉。因此我降低了黄色和绿色的饱和度。
降低橙色饱和度,则是不想让岩石的色彩太过突兀。
蓝色和青色滑块我却向右移动,增加饱和度。这样天空和海面的蓝色就更加纯净浓烈了。

饱和度调整之后,草木惨淡,天空通透。

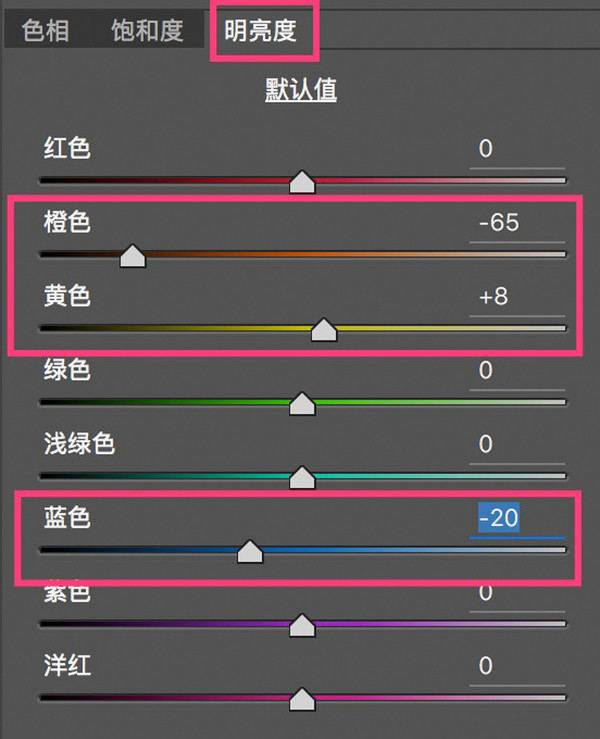
最后是明亮度调整。照片中的山体是由草木和岩石组成。我们可以通过明度分离,来让草木和岩石的边界更明显。
我降低橙色的明度,也就是降低岩石的亮度;稍微增加黄色亮度,也就是草木的亮度。这样山上的岩石和草木就完全区分了开来。
之后降低蓝色的亮度,天空和海面变得更加深沉耐看。

明亮度调整之后,岩石和天空亮度的减少让画面更加沉稳。

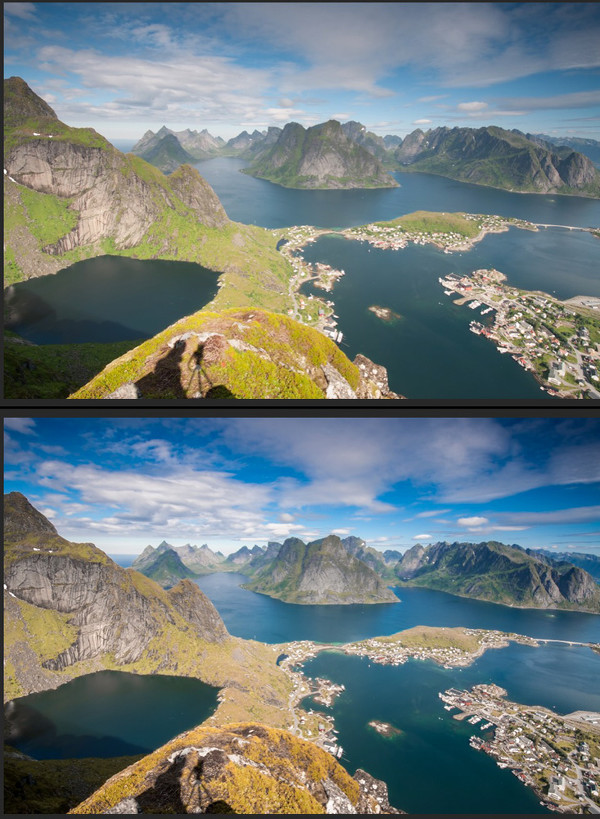
再来对比一下HSL调色前后,画面感觉大变样了。

当然我们还可以利用“目标调整工具”,更加简单直观的,对照片的HSL颜色属性进行调整。关于“目标调整工具”,我会在以后的视频教程中进一步演示。
总结
1. 色彩是由色相(Hue)、饱和度(Saturation)和亮度(Lightness)组成的。
2. ACR和Lightroom中的HSL工具,由色相、饱和度、明亮度3个子面板组成,每个子面板有8个滑块,对应调整照片中的8种颜色范围。
3. HSL调色的第一步,是对照片中的色彩和对应物体做一个归类,之后我们就可以分别调整画面中不同色彩物体的色相、饱和度和亮度了。
作者:Thomas看看世界